Windows Server 2025, le nouvel indispensable pour les Dev, et le DevOps ?
Il est un temps que les moins de vingt ans ne peuvent pas connaitre. Je vous parle d'un temps où les développeurs utilisaient Windows Server comme OS pour leur PC (même sur leurs portables). Un temps où il était impossible de développer pour SharePoint sans cet OS. Un temps où il était inimaginable d'utiliser Visual Studio dans une machine virtuelle... etc.
Nombre de développeurs ne connaissent pas cette époque, car Microsoft a rendu possible 100% des tâches de développement possible avec un simple OS client. Progressivement, une nouvelle génération de développeurs s'est installée, et Windows Server n'a plus trouvé sa place que sur nos serveurs.
Et, Zorro est arrivé...
Pardon, je m'emballe. Windows Server 2025 est arrivé.
Depuis sa publication en RTM le 1er novembre 2024, je trouve dommage que les blogueurs Dev / DevOps ne publient pas de contenus. Je vais tenter de changer cela. Mais pour commencer, je vais aller en douceur. Je ne vais pas m'attaquer à l'aspect serveur, qui contient quelques modifications qui risquent d'avoir un impacte sur vos applications (ex: TLS 1.3 pour LDAPS, pas cool pour certains frameworks).
Attaquons le côté ludique de Windows Server 2025, et ce qui va avoir un intérêt pour les développeurs. Voici mon top 3.
1. UI / UX
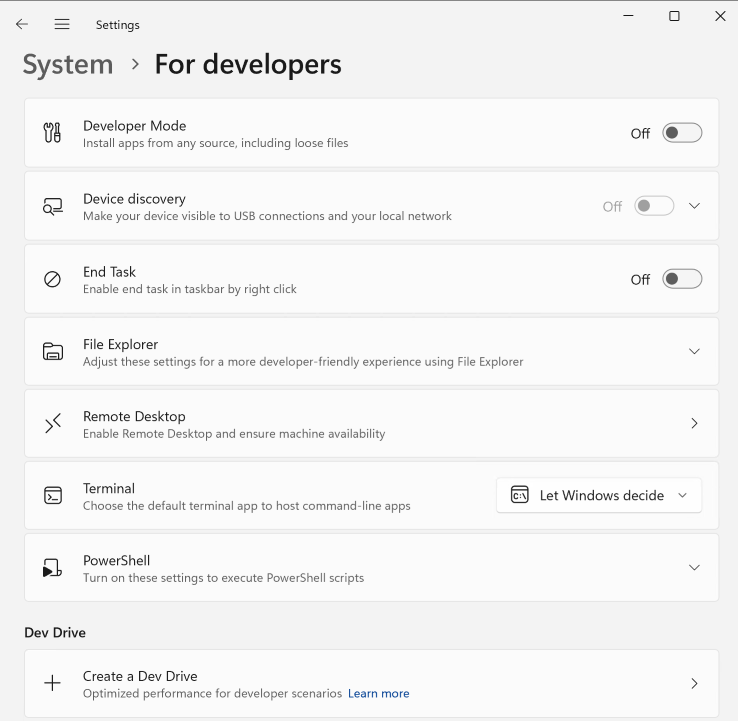
L'une des grandes nouveautés est l'adoption des codes d'UI/UX de Windows 11. Fini l'obligation de passer par telle ou telle interface vieillotte, et l'obligation de maitriser les MMC. Cela va grandement simplifier la configuration pour les néophytes (sans parler du débogage). L'un des aspects les plus sympathiques se cache justement dans cette interface : "For developers".

2. DevDrive
Le menu System a une entrée "For developers" qui contient les mêmes options que Windows 11.
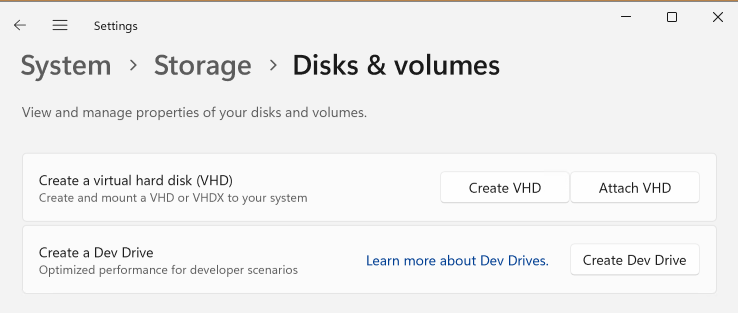
Ce qui m'intéresse du côté de cet UI, c'est la possibilité d'utiliser DevDrive :

Cette fonctionnalité étant aussi sur Windows 11, vous demandez peut-être pourquoi je suis intéressé par le fait de la retrouver sur Windows Server. Effectivement, celle-ci n'est pas un motif suffisant pour installer un OS serveur sur un PC de Dev. Par contre, elle peut légitimer la migration de serveurs de builds. Utiliser DevDrive peut aider à réduire les temps de builds, et la durée d'exécution des pipelines Azure DevOps sur les agents autohébergés.
3. CLI
Winget est enfin de la partie. Il est installé par défaut. Ceci qui va permettre d'automatisé la mise à jour du tooling des serveurs de builds, déploiement, ou test. Un point de plus pour le DevOps!
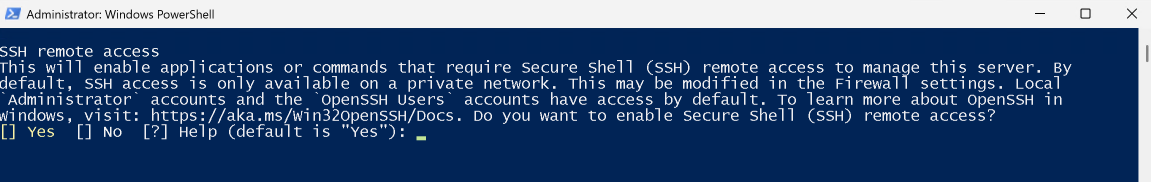
Pour les allergiques à PowerShell Remoting, Microsoft a installé le serveur SSH par défaut. Il ne reste qu'à l'activé via la console Server Manager.

Azure ARC est aussi installé par défaut. Ce qui va faciliter les intégrations à Azure. Il ne reste qu'à le configurer.

