Un site accessible apporte de nouveaux usages!
Depuis plusieurs années, je me bats pour faire comprendre que mobilité et accessibilité vont de pair. Dernièrement, j’ai comparé deux sites au contenu très proches. Seules différences, l’un n’est pas du tout accessible, l’autre l’est.
En travaillant l’accessible de second, j’ai intégré les principes liés au fluent design. Ceci avec un objectif :
Tout type d’utilisateur doit pouvoir voir et manipuler le contenu quel que soit son matériel, sa résolution d’écran ou son facteur de zoom.
Sans le vouloir, le site accessible a été bâti sur de principe du mobile first. En plus, ceci a fini par avoir des retombées positives sur le référencement du site.
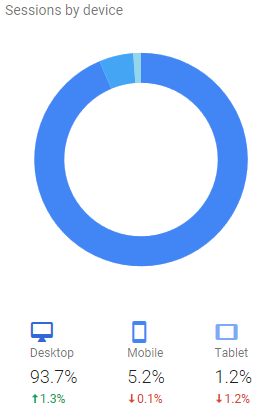
Si on compare les statistiques de fréquentation sur 6 mois, on se rend vite compte que le premier site est utilisé presque exclusivement par des utilisateurs desktop (avec une tendance qui tend vers l’augmentation). Vu que dans le monde il y a aujourd’hui plus de terminaux mobiles que de desktop, ce site est en danger.

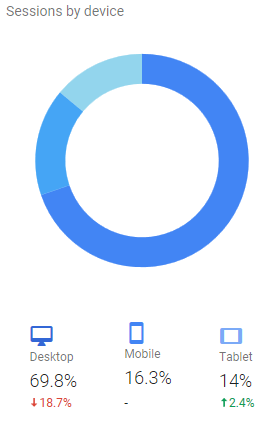
A contrario, le second gagne de plus en plus d’utilisateurs mobiles et tablettes.

Moralité
Contrairement à ce que beaucoup croient, rendre accessible un site ne le rend pas austère. Au contraire, on s’approche de plus en plus de la demande actuelle et des usages de notre temps.

