Petit souci esthétique avec l’InAppNotification du Windows Community Toolkit 4
Lors du passage à la version 4 du Windows Community Toolkit, le style à défaut du contrôle l’InAppNotification a légèrement changé.
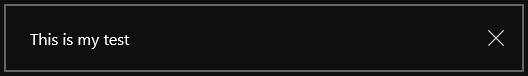
Sur un thème sombre, sur certains devices Windows 10 on a à défaut l’apparence suivante :

La couleur des textes s’adapte bien à thème sombre, mais pas le fond de l’ InAppNotification.
Avec un thème clair, il n’y a pas de problème.

Le petit souci esthétique vient du fait que le Background à défaut est un AcrylicBrush. Sur certains matériels, ou versions de Windows 10, l’acrylique n’étant pas supporté, c’est la FallbackColor qui prendra le dessus.
Pour s’en sortir, il faut remplacer Background de l’InAppNotification par un AcrylicBrush avec une FallbackColor sombre. Ou alors, changer pour un Brush SolidColorBrush sombre.
Personnellement, je préfère utiliser la couleur que j’utilise pour le container de ma page.
<controls:InAppNotification
x:Name="InAppNotification"
Background="{ThemeResource PageContainerBackground}"/>
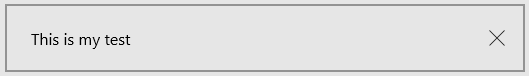
Ce qui donne le rendu suivant.