Regroupez vos sections javascript !
A force de passer d'un projet à un autre, il y a toujours un moment où l'on tombe sur ce code que personne ne veut maintenir. Si ! Vous savez, celui qui est là mais que personne ne veut voir car « ça marche bien comme ça! », et « si on y touche, cela ne fonctionne plus ».
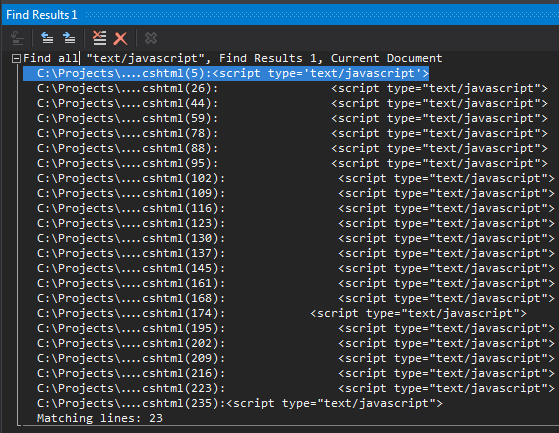
Dernièrement, je suis tombé sur l'un de ces codes. Une vue MVC doit être modifiée car une erreur de script se produit de manière imprévisible une fois sur six. Le contexte de l'erreur n'arrive pas à être reproduit. A la première lecture, je suis surpris par le nombre de balises « script » utilisées. Me vient alors l'idée folle de faire la recherche de « text/javascript » dans la page.

Ce qui donne le nombre magique de 23 ! A ce moment, je comprends mieux pourquoi la page est difficile à corriger. Si l'on en avait eu 42, on avait la réponse universelle à tous les problèmes.
« Noooon !!!! Mais pourquoi est-il aussi méchant ???… Parce que ! »
Après regroupement des scripts, j'ai pu facilement constater :
- Qu'aucune méthode n'attentait que la page ne soit totalement chargée pour se lancer.
- Qu'il y avait une bonne dizaine d'évènements capturés par ces scripts.
- Certaines méthodes utilisant des services étaient lancées à la suite les uns des autres, au petit bonheur la chance, alors quelles étaient dépendantes les unes des autres.
- Des variables déclarées globalement et portant le même nom étaient parfois utilisées par les mauvaises méthodes.
J'ai aussi été en mesure de saisir l'utilité des scripts et de revoir leur orchestration. Petit bonus, le poids de la page a été réduit. En plus, le code peut même être extrait vers un fichier .js pour être minifié.
Moralité ? Pour faciliter la lecture de vos scripts, pensez à les regrouper. Vous y gagnerez :
- Lisibilité accrue.
- Gestion des évènements plus claire.
- Maintenance et évolutivité simplifiée.
- Poids de la page réduit.

