Mise en place d'un SSL sur une Azure Web App
Pour un blog qui parle de services Web, de systèmes connectés, et de sécurité, rester en HTTP, ce n’est pas très cohérent. Celui-ci est donc passé en HTTPS.
Il m'a fallu passer par les étapes classiques sur Azure :
Monté en gamme du plan de service.
Acquisition et mise en place du nom de domaine (déjà fait).
Acquisition et mise en place d’un certificat associé au domaine.
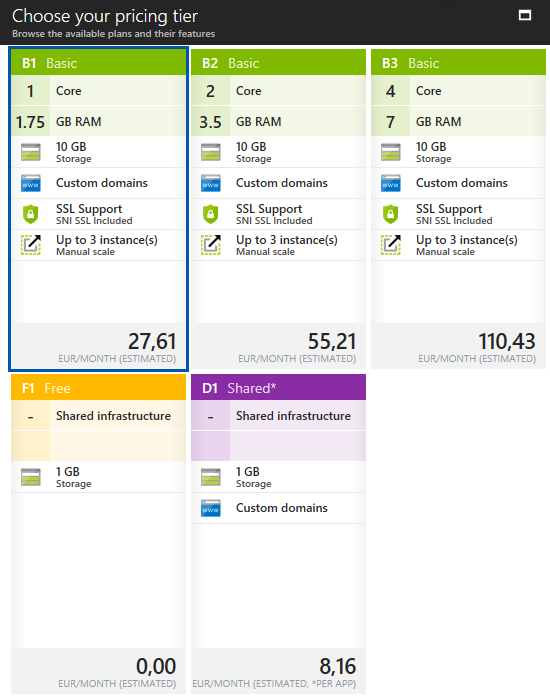
Sur Azure, la première chose à faire consiste donc à passer à la caisse, et changer le plan de service. Il faut à minima avoir un plan Basic. Le B1 suffit.

Redirection des noms de domaine
Pour un nom du type www.mondomaine.com, un enregistrement de type CNAM suffit.
Pour un nom du type mondomaine.com, un enregistrement type A s’impose (et vous évitera un long combat inutile contre le portail Azure).
Choix du fournisseur du certificat
Ensuite, pour le choix du fournisseur de certificats, la réflexion a été un peu plus difficile. Depuis des années, j’utilise de certificats achetés à prix d’or chez des tiers de confiances Digicert, GoDaddy, et autres concurrents. N’aillant pas besoin d’un tel niveau de service, et ne voulant pas me ruiner, je me suis orienté vers une solution gratuite.
J’ai choisi une solution que j’utilise déjà depuis quelques temps pour monter des POC. Il s’agit de Let’s Encrypt.
Particularités du service :
Les certificats sont gratuits.
Ils ont une durée de vie de 3 mois.
Ils sont renouvelables.
Le renouvellement est automatisable par Cerbot https://certbot.eff.org/
Automatisation de la gestion du certificat
Dans un contexte Azure, monter une VM uniquement pour faire tourner Cerbot, aurait été possible. Mais pourquoi créer un VM quand on peut planifier l’exécuter d’un WebJob ?
Avant de me lancer dans la réalisation de celui-ci, j’ai fait un petit tour sur la toile et me suis rendu compte que d’autres avaient déjà eu l’idée avant moi.
J’ai alors jeté mon dévolu sur une extension réalisée par Simon J.K. Pedersen's. Son code est disponible sur GitHub https://github.com/sjkp/letsencrypt-siteextension.
Malgré un long paragraphe « Known Issues », les limitations sont réduites. A mon sens les deux plus importantes sont :
Lors de la publication de mise à jour avec Visual Studio, il ne faut pas procéder à la suppression de fichiers déjà présents.
Azure App Service Local Cache ne peut pas être utilisé avec cette extension.
Pour nombre d’usages, tout ira donc bien.
Déploiement de l’extension pour Let’s Encrypt
La documentation de déploiement est plutôt bien faite https://github.com/sjkp/letsencrypt-siteextension/wiki/How-to-install.
Quelques précautions sont à prendre avant d'appliquer la procédure:
Créer deux chaines de connexions Azure Storage : AzureWebJobsDashboard et AzureWebJobsStorage. Les deux peuvent pointer vers le même compte de stockage.
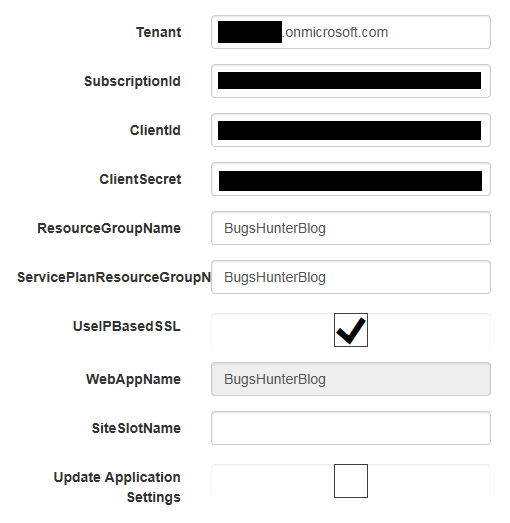
Identifier le plan de service utilisé par votre site et votre web app. Il faut surtout noter leurs groupes de ressources (s'ils sont dans le même, la procédure de configuration est plus courte). Un compte devant être créé dans Azure Active Directory pour accéder à ces ressources, il faut luis donner des droits sur chaque ressource.
Identifier le nom de son domaine Azure Active Directory (alias : Tenant dans l'extension). Si vous n'avez jamais utilisé Azure Active Directory, il faut aller dans la section "Domain names" de votre AD.
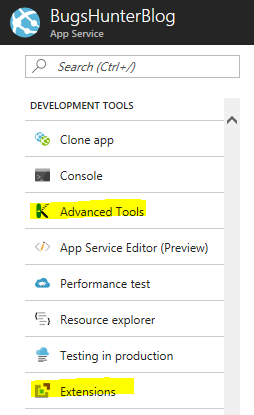
L'ajout de l'extension n'est pas documenté. Mais cela n'a rien de compliqué. Il faut passer par votre application et choisir "Advanced Tools" ou "Extensions", et se laissé guider. L'un et l'autre font bien le travail et vous permettent d'accéder à votre CSM dont le lien direct est toujours https://maWebApp.scm.azurewebsites.net/ . Si vous avez fermé le portail, il suffit donc de connaître cette url.

Dernière petit élément qui n'est pas documenté : la dernière version de l'extension peut gérer des certificats pour vos différents slot de déploiement. Si vous n'utilisez pas, il suffit de laisser vide

Pour le reste, il suffit de se laisser guider.

